
Зміст
- Інструкції
- Як вирівняти текст
- зліва {
- правильно {
- center {
- Як централізувати підрозділи, контур і поділ тіла
- Як
- Що вам потрібно
Замість того щоб використовувати атрибути вирівнювання HTML, що містяться в тегах HTML, які позначають текст, веб-дизайнерам краще передавати інформацію про презентацію (варіанти вирівнювання) до таблиці стилів. У цій статті буде пояснено, як вирівняти текст і як центрувати більші елементи сторінки, такі як поділи.
Інструкції

-
Для вирівнювання тексту в межах звичайного блоку тексту, наприклад абзацу або цитування, використовуйте властивість вирівнювання тексту.
-
Параметри значення для властивості вирівнювання тексту розташовані ліворуч, праворуч, центр і вирівнюють. Оскільки виправданий текст не дуже читається в Інтернеті, на малюнку показано лише ліве, праве і центральне вирівнювання. На цій ілюстрації кожен абзац має чорну рамку, щоб продемонструвати розмір елемента блоку на сторінці, якщо регулювання ширини не застосовується до елемента.
-
Як правило, елемент присвоюється ідентифікатору або класу. Вирівнювання тексту для будь-яких елементів цього ідентифікатора або класу визначається правилом, таким як:
зліва {
text-align: left; }
правильно {
text-align: right; }
center {
text-align: center; }
Як вирівняти текст
-
Можливо, ви захочете сконцентрувати весь макет або великий макет. У цих випадках використовується інша методика CSS.
-
Ви застосовуєте правило CSS до селектора найбільшого елемента, який потрібно центрувати. Це може бути елемент тіла, прикордонний поділ або контейнерний відділ.
-
Центрування цим методом не впливає на вирівнювання тексту. Центрований елемент зберігає ліве вирівнювання тексту за замовчуванням у центрованому елементі.
-
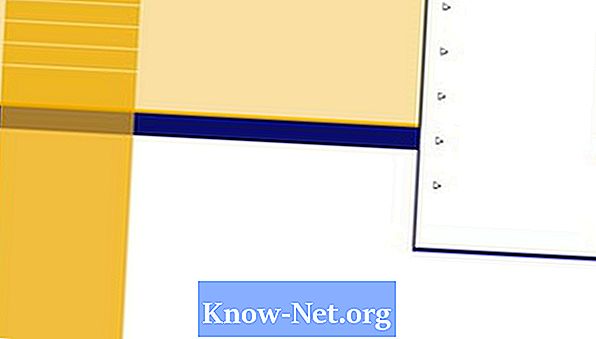
Нижче наводиться ілюстрація всього елемента тіла (з чорною облямівкою для ясності) з центром на сторінці. Для елемента має бути встановлено ширину, тоді лівий і правий поля встановлюються на автоматичний. Це робиться так:
тіло {ширина: 80%; margin-right: auto; margin-left: auto; кордон: 1px суцільно чорний; }
Як централізувати підрозділи, контур і поділ тіла
Як
- Зазвичай ви не повинні використовувати вирівнювання ліворуч, оскільки ліве вирівнювання є типовим.Однак, ви повинні знати, що він існує, якщо вам доведеться перевизначити попередньо централізований або вирівнюваний по правій стороні текст за замовчуванням пізніше. Ширина елемента, що підлягає центруванню, може бути визначена в пікселях, відсотках або ems.
Що вам потрібно
- Текстовий редактор
- Редактор HTML
- Основні знання HTML


